
Flask 시작하기
Flask run
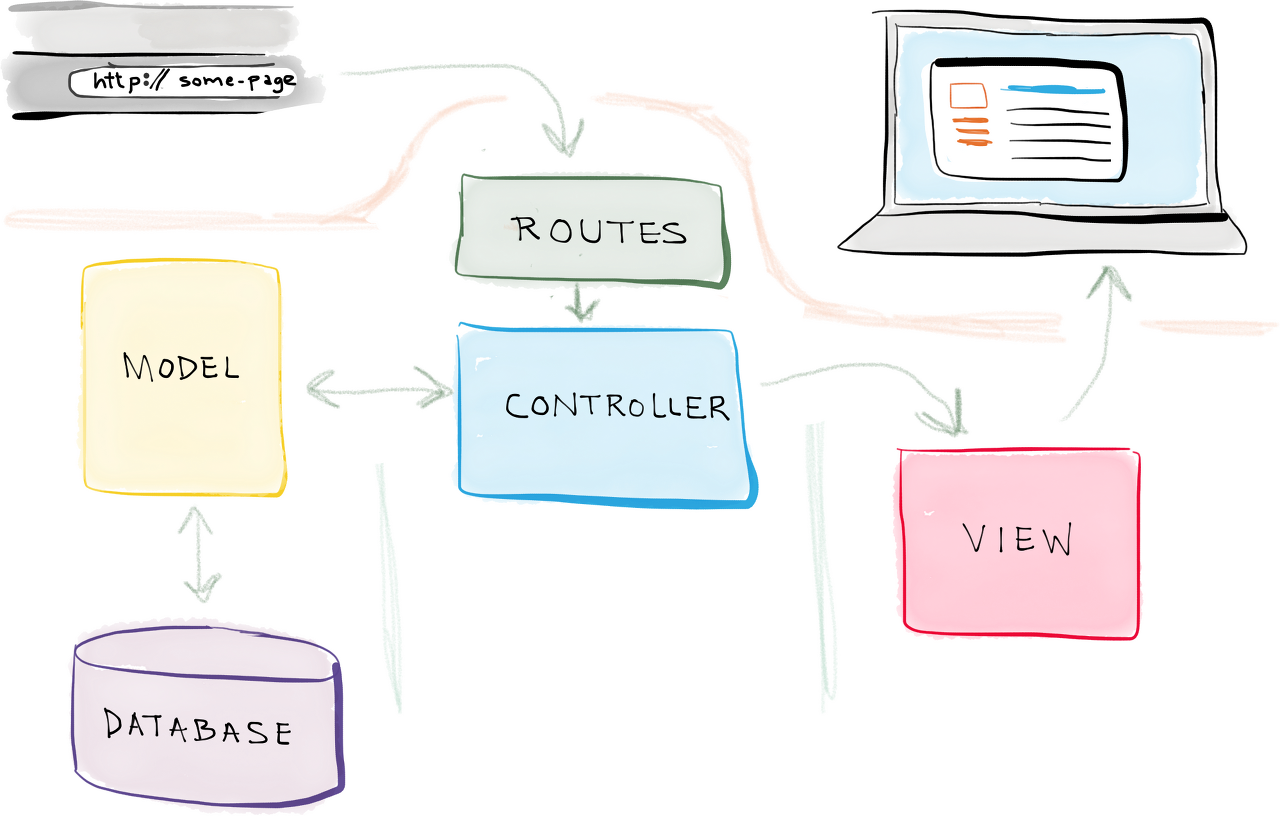
0. flask의 구조
기본적으로 MVC(Model, View, Controller)구조가 가장 많이 쓰입니다.

사용자가 ROUTE를 통해 접근하면 Controller가 모델에서 데이터베이스에서 CRUD(Create,Read,Update,Delete)를해서 필요에 맞게 가져온뒤에 VIEW를 통하여 화면으로 나타내줍니다.
- Route는 사용자를 위해 만들어놓은 길같은 역할을 합니다. Controller가 취할 action이 되고 파이썬으로 쓰여집니다.
- Model은 스키마에따라 만들고 db에 형식에 맞게 저장될 수 있도록 만듭니다. Flask-Sqlalchemy와 flask migration으로 관리합니다.
- View는 Html,css,js,Bootsrap,Jinja등으로 웹화면에 띄우도록 만들어집니다.
쉽고 빠르게 만들 수 있으며, 무엇보다 가볍게 만들 수 있기때문에 인기를 끌고있습니다. 이 포스트에서는 flask에서 route를 만들고 run하는 것까지 다룹니다.
1. 구조 만들기
먼저 앱이름으로 폴더를 만듭니다. 저는 my_app이라고 만들겠습니다. my_app에서 routes,model,templates라는 폴더와 __init__.py 파일을 만듭니다.

2. app 만들기
from flask import Flask
def create_app(config=None):
app = Flask(__name__)
return app
if __name__ == "__main__":
app = create_app()
app.run(debug=True)
pip install flask를 한 뒤에, __init__.py에 위와같이 만들어줍니다. (이 파일을 실행시킬때의 이름은 __main__이 되고, 외부에서 실행시킬 경우, 폴더인 my_app이 이름이 됩니다.)
create함수는 플라스크앱을 create합니다. app이 만들어졌습니다!
터미널에 export FLASK_APP=my_app을 쳐서 환경변수로 지정해줍시다. flask가 실행될 때, FLASK_APP의 환경변수에 들어가있는 이름을 실행시킵니다. 그 뒤에 flask run으로 앱을 실행시켜줍니다.

flask앱이 실행되고 로컬:5000으로 접속할 수 있습니다. 하지만 들어가보면 페이지를 찾을 수 없다는 404오류만 보입니다. 우리는 사용자가 접속을 했을 경우, 루트를 만들어 주어 안내를 해줘야합니다. Route를 만들어서 정상적으로 들어오게 만들어 주겠습니다.
3. route 만들기
from flask import Flask
def create_app(config=None):
app = Flask(__name__)
@app.route('/')
def main_page():
pass
return app
if __name__ == "__main__":
app = create_app()
app.run(debug=True)
app.route를 데코레이터로 받습니다. 아래함수는 app.route의 함수에 적용이 되는 함수가 됩니다.
route의 엔드포인트 '/'로 설정하겠다는 뜻이 됩니다. 다시말해, 로컬주소 127.0.1:5000의 뒤에 /가 오면 main_page라는 함수를 실행합니다. 여기서는 그냥 pass입니다. 이대로 flask run을 시키면 404에러가아닌 다른에러가 나옵니다.

루트는 찾았는데 반환할게 없습니다!
아무거나 반환을 해보겠습니다. main_page함수가 실행되면 "Helloworld"를 리턴해보겠습니다.

helloworld가 출력됩니다!
4. View
hello world가아니라 html로 화면을 띄울 수 있습니다.
간단하게 templates폴더에 간단하게 html을 만듭니다. 저는 index.html로 만들었습니다.
<html>
<head>
<title>Hello</title>
</head>
<body>
<h1>Hello world</h1>
<h2>Hello world</h2>
<h3>Hello world</h3>
<h4>Hello world</h4>
</body>
</html>그리고 __init__.py를 수정해줍니다.
from flask import Flask
def create_app(config=None):
app = Flask(__name__)
from flask import render_template
@app.route('/')
def main_page():
return render_template('index.html')
return app
if __name__ == "__main__":
app = create_app()
app.run(debug=True)
flask 에서 render_template 모듈을 불러옵니다. 이 모듈은 templates폴더를 알아서 찾아서 인자값으로 주어진 파일을 렌더링합니다. 여기서는 index.html을 렌더링하게 됩니다.
결과는 다음과 같습니다


5. Route로 옮기기
웹앱을 만들다보면 라우트가 수도 없이 많아집니다. 이것을 __init__파일에 모두 담는 것은 보기에도 불편하고 관리가 쉽지 않습니다. 그래서 routes폴더에 옮기겠습니다. 방법은 간단합니다.
routes폴더에 route이름.py 를 만들어줍니다. 보통 기능에따라서 route를 나눕니다. 저는 main_route.py로 이름지었습니다.
from flask import render_template
@app.route('/')
def main_page():
return render_template('index.html')
라우트에 해당하는 코드만 먼저 잘라낸뒤에 새로운 라우트파일에다가 넣습니다.
그럼 이 라우트를 __init__으로 불러올 수 있어야합니다. 이때 blueprint라는 모듈을 사용할 수 있습니다.
말그대로 우리는 각각의 라우트에서 설계도를 받아 app을 create하는 것입니다.
from flask import Blueprint
from flask import render_template
mainbp = Blueprint('main', __name__)
@mainbp.route('/')
def main_page():
return render_template('index.html')
Blueprint모듈을 가져오고, 이름은 'main'이라고 짓겠습니다. 그리고 이것을 변수로 지정해줍니다. app.route(앱에서의 라우트)를 mainbp.route(블루프린트의 라우트)로 변경해줍니다. 이제 저희는 엔드포인트가 '/'일경우에 main_page라는 함수를 실행시키고 index.html을 반환한다는 설계도가 생겼습니다. 그리고 이설계도의 이름은 main입니다.
다시 init으로 돌아가서 앱을 만들 때 청사진을 추가해주겠습니다.
from flask import Flask
def create_app(config=None):
app = Flask(__name__)
from my_app.routes import main_route
app.register_blueprint(main_route.mainbp)
return app
if __name__ == "__main__":
app = create_app()
app.run(debug=True)
app.register_blueprint를 통해서 인자로 mainroute의 mainbp(앞서 블루프린트로 선언한 변수)를 넣어줍니다
정리
설계도에다가 main_page라는 길로오면 index라는 html을 보여주게 하도록 작성했습니다.
그리고 앱을 만드는 함수에 설계도를 포함합니다.
그럼 우리가 flask run을 하면,
flask는 create_app을 찾아서 app을 만들고,
그안에는 우리가 넣은 설계도가 있고,
설계도에는 html을 보여주도록 만들었습니다.


'인공지능 > 데이터' 카테고리의 다른 글
| 트위터 API, tweepy 사용하기 (0) | 2021.03.31 |
|---|---|
| weather API 사용하기 (0) | 2021.03.31 |
| Scraping (Beautiful Soup) (0) | 2021.03.16 |
| ORM (SQL Alchemy) (0) | 2021.03.16 |
| SQL DB with Python 간단사용법 (0) | 2021.03.12 |




댓글